
- <html>
- <head><title></title>
- </head>
- <body>
- <img src=»ojos.png» alt=»texto alternativo si no se encuentra la imagen» width=»600″ height=»400″ title=»Titulo de la imagen, aparece al poner el cursor encima»>
- </body>
- </html>
src: Fuente, origen donde se encuentra la imagen (hay que poner toda la ruta, ejemplo: http://aprendercomputo.com/imagenes/foto.jpg).
alt: Texto alternativa por si no se encuentra la imagen
Width: Ancho de la imagen px %
Height: Alto de la Imagen px %
Title: Titulo de la imagen que aparece al poner en cursor encima
Border: El atributo border crea un borde para la imagen el valor de este atributo se puede expresa en píxeles o en otra unidad de medida compatible.
vspce: Este atributo coloca un espacio en la parte superior e inferior de la imagen y su valor se puede expresar en píxeles u otra unidad como em, %, pt, etc. disponible en css.
Para insertar una imagen vimos sus principales parámetros aunque basta con escribir el siguiente código.
Código para colocar una imagen y al dar clic abra un vinculo
<a href=»http://aprendercomputo.com><img scr=»ruta/imagen con su extensión»></a>
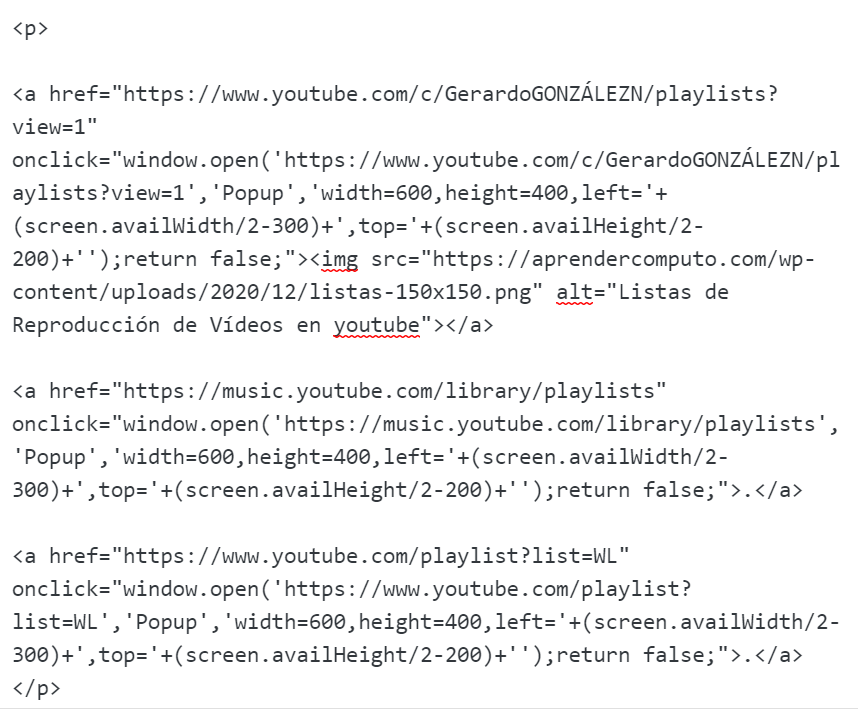
Código para colocar una imagen y al dar clic abra un vinculo en una ventana nueva (Pop up) y que además esté centrada la imagen.

Resultado del código anterior